vue 使用axios请求成功的this问题
一个简单的例子:

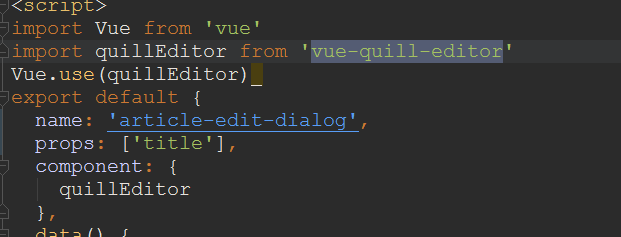
//上面的this.$http.get是中的this是vue的实例。axios的文档中,get请求是如上面所写的,上面代码的意思是请求登录返回数据。一般做的逻辑处理是请求成功后要跳转,
//所以我们要用到vue的路由做跳转,跳转为this.$router.push('/user') 就是我要跳转到from这个组件中
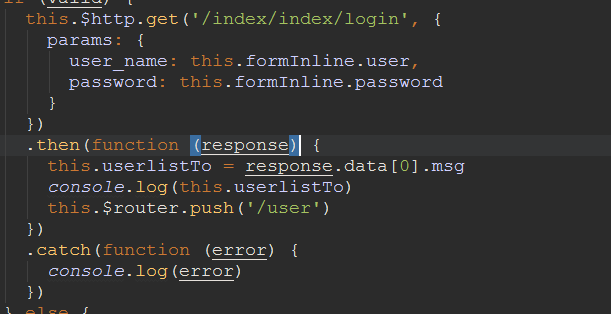
所以应该会在then这个函数里面写this.$router.push('/user') 代码如下:

很明显出错了,这个then函数里面的this已经不是vue的实例了,而是一个undefined,所以查找资料看到了解决方法:
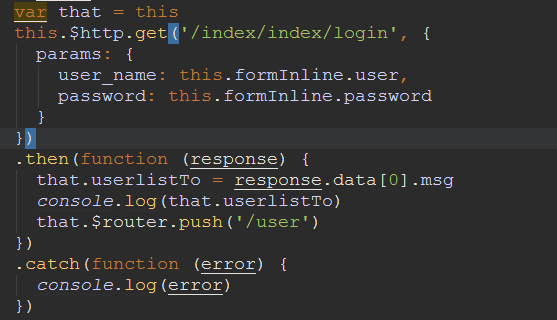
第一种:在请求前定义一个局部变量来存储这个this vue的实例,然后在then里面使用,代码如下:

这样既可解决.
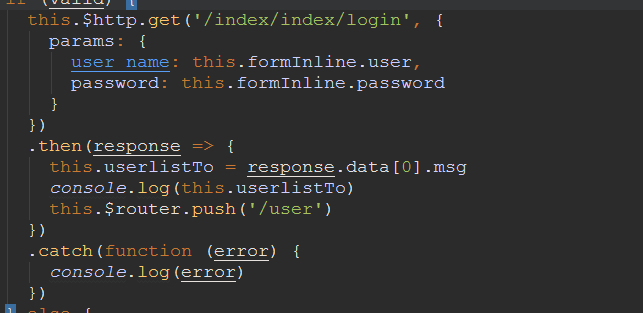
第二种:把function(response) 改为response => 这个写法我没有查相关的资料,有兴趣的同学可以去查看一下。代码如下:

如果有错欢迎提出。最近翻文档才知道,使用箭头函数,里面的this是上一层的,所以第二种解决方法应该是这样理解的。