iview使用vue-quill-editor自定义上传图片的问题解决。
最近虽然辞职了,但是以前的老板外包给我以前负责的项目,想让我做好社群的独立后台,所以打算花二十天做完。
“企动社群”的后台接口我已经写完,页面采用iview,数据还是由我来接,真是件麻烦的事,不过对于这些已经很熟悉,所以接起数据来很顺畅,但是其中遇到了一些非常棘手的问题。
问题:微擎的上传图片、文件是封装成js、php函数结合的一个插件,看过源码,挺复杂,能做出来,但是消耗的时间非常大,所以采用iview自带的上传来解决。微擎封装好的百度编辑器,上传图片也是被他们修改过,上传图片点击事件直接是采用微擎自带封装的上传,所以非常的棘手。目前独立后台采用的编辑器是vue-quill-editor。该插件的作者提供了一个在vue页面生命周期的时候可以调用的事件。
需求:独立后台编辑器上传图片效果和微擎自带的上传图片效果一致。
解决:经过大量的资料查询,终于已经解决该问题,步骤如下:
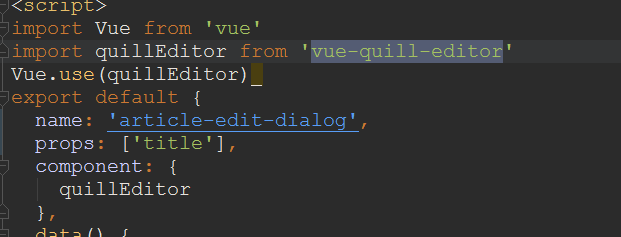
第一步:引入并注册vue-quill-editor插件,如图

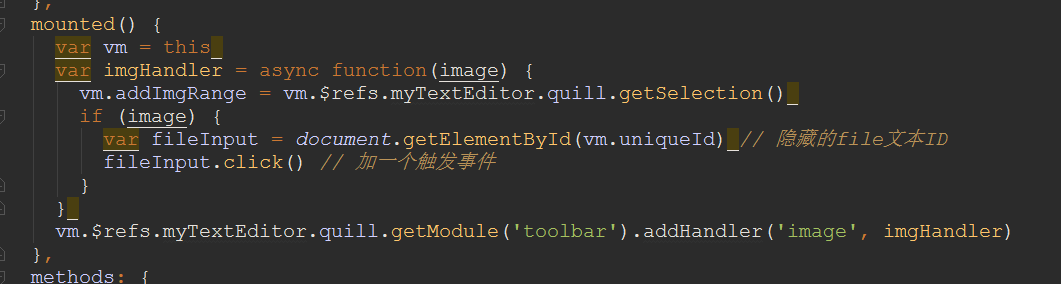
第二步:在mounted生命周期事件中加入如图所示的代码:

说明:该代码的意思是,作者提供的一个方法,该方法是触发点击上传图片时会返回一个image的参数,该参数为true,有了这个参数,可以触发一个iview的图片上传事件。
第三步:html代码如图:

说明:upload是iview的一个上传插件,具体可以去查看iview的文档。在里面我加入了一个隐藏的button,该button就是为了可以模拟提交上传图片的。
第四步:触发的时候对上传的图片进行处理,这一步是在你的php后台做处理,该处理自行写,我就不发出来了
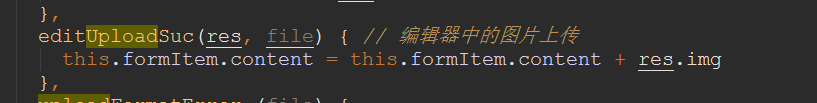
第五步:上传成功后,对编辑器的内容进行处理,editUploadSuc是上传成功后触发的函数,代码如图:

说明:this.formItem.content是我原本编辑器的内容,res.img是我经过php处理后返回的一个img标签,标签src的值就是上传的图片的地址(这里都是php拼接好的)。这里注意一下,如果你在后端处理这个img标签,一定要用htmlspecialchars_decode进行处理,否则编辑器不会显示出图片。
效果如图:

如果有问题可以留言探讨~想要看代码的可以联系我,因为这个外包是签订合同的,所以代码不能外泄,但是我可以分享我解决这个问题的代码。
