iview使用v-for循环数据的更新问题。
最近在接数据中,遇到了一个v-for循环数组获取数据,但是这个数组可能会被操作,所以这个数组要实时更新。用了vue的双向绑定,但是不好用,经过查资料,发现:
由于 JavaScript 的限制, Vue 不能检测以下变动的数组:
当你利用索引直接设置一个项时,例如: vm.items[indexOfItem] = newValue
当你修改数组的长度时,例如: vm.items.length = newLength
为了避免第一种情况,以下两种方式将达到像 vm.items[indexOfItem] = newValue 的效果, 同时也将触发状态更新:
// Vue.setVue.set(example1.items, indexOfItem, newValue)// Array.prototype.splice`example1.items.splice(indexOfItem, 1, newValue)
避免第二种情况,使用 splice:
example1.items.splice(newLength)
复制来自https://segmentfault.com/q/1010000007955527/a-1020000007955945 上的答案。
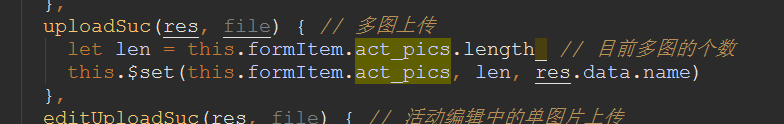
我用了this.$set来解决了这个问题。代码如图:

代码说明:获取act_pics的数组长度,然后赋值上去。